Miracle-Ear
Modernising Hearing Innovation
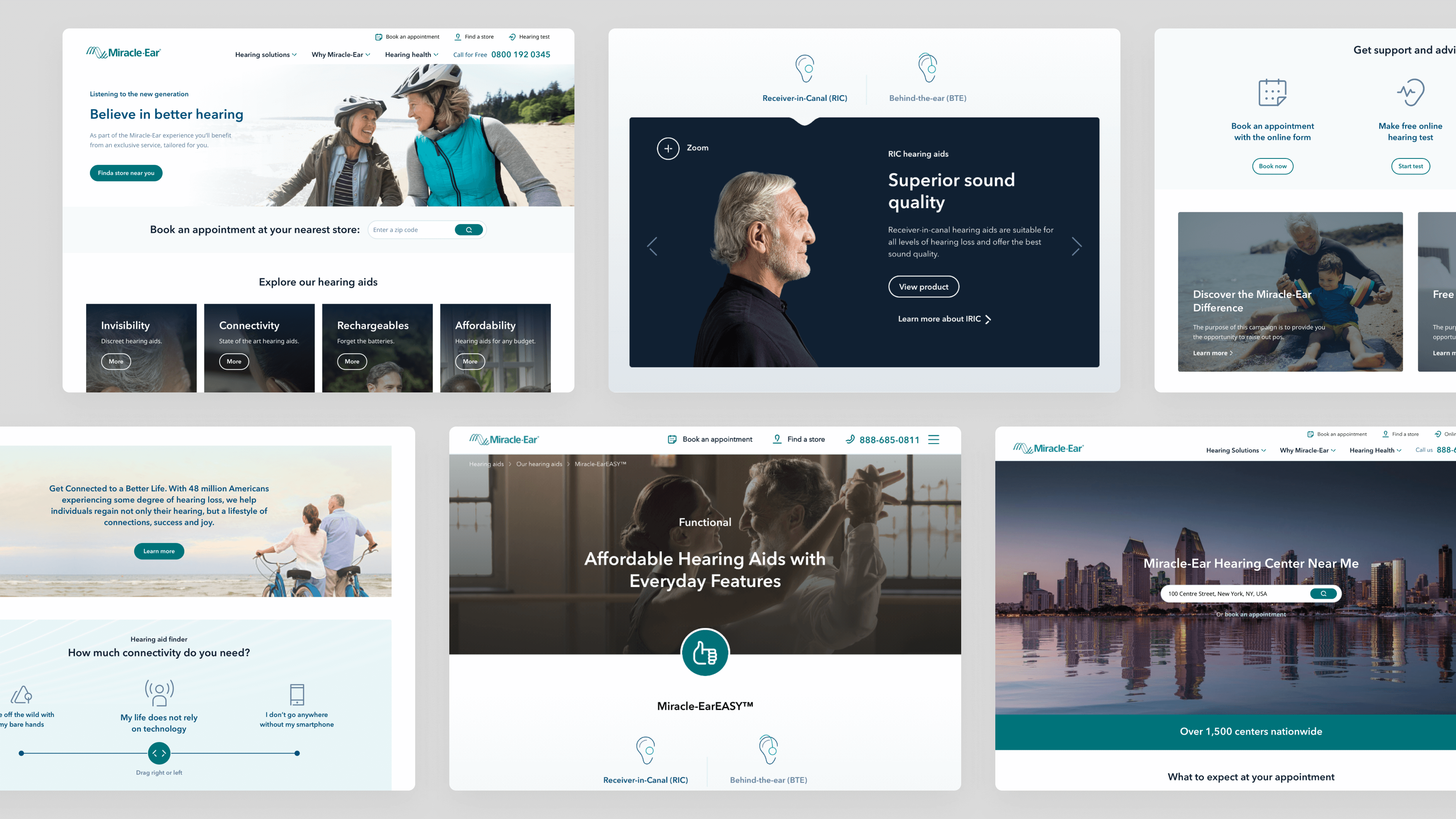
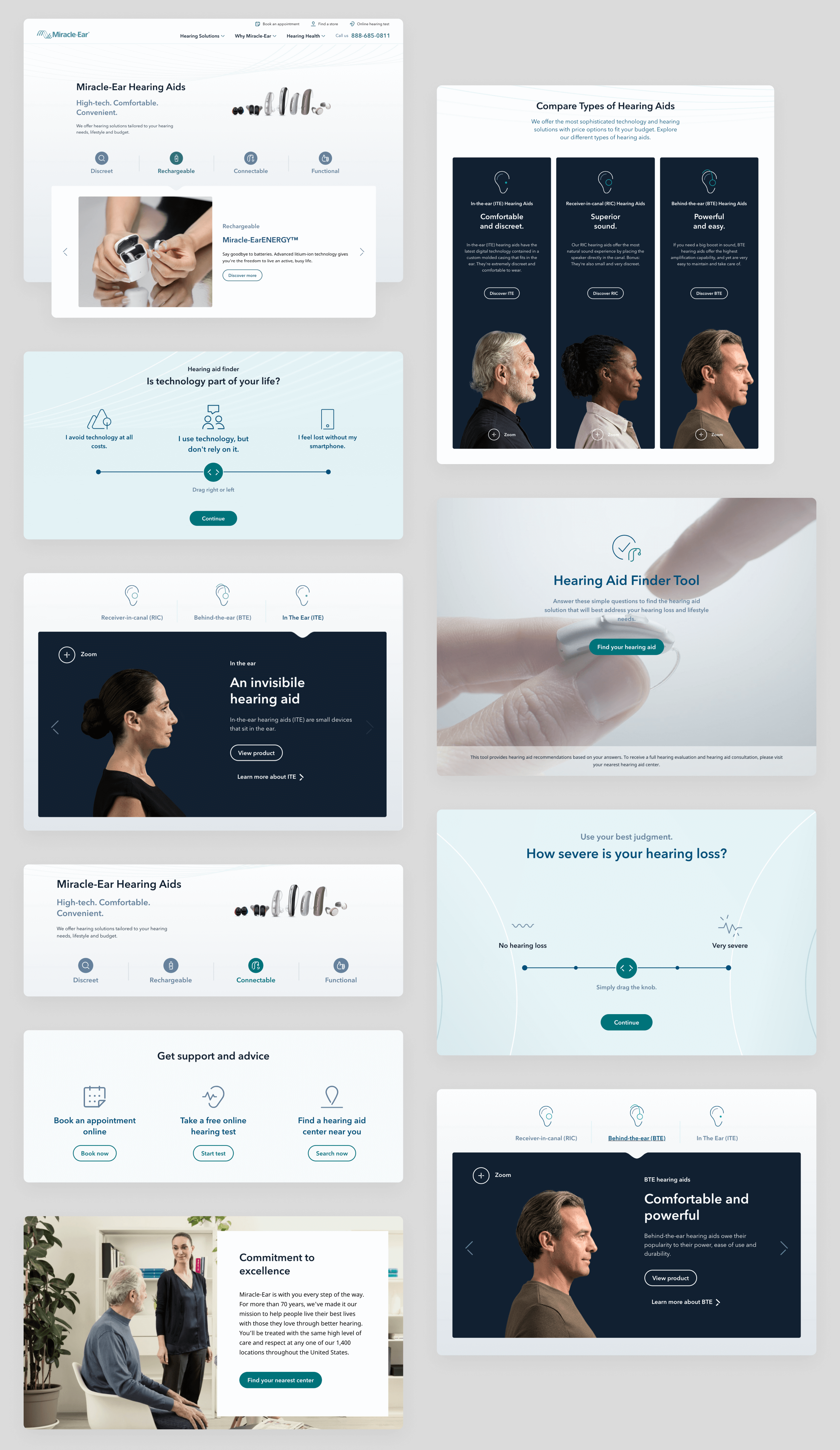
Miracle-Ear, a subsidiary of Amplifon and the creator of the world’s first in-the-ear hearing aid, provides discreet and advanced hearing solutions. However, their existing website was outdated and struggling to engage an evolving demographic. The site was redesigned to present content in smaller, digestible sizes, simplifying the user experience by focusing on key actions relevant to the target audience, backed by analytical data insights.
Year
2019
Agency
Publicis Sapient
Role
UI Design, Motion Design, Illustration

The atomic design approach was adopted to build a flexible design system tailored to different content types.

Branded Motion
The Miracle-Ear tone of voice was expressed through animation principles that conveyed a more energetic and light-hearted character. The animations were carefully crafted to enhance the user experience while adhering to accessibility standards.

After defining the motion principles, a unique loader animation inspired by the brand logo was created for the appointment booking pages.